KinoAi
︎ UX / UI design
Open KinoAi est une web-app dévelopée par le centre de recherche INRIA de Grenoble.Ce logiciel open source facilite le travail de mise en scène des pièces de théâtre et d’étude de celles-ci. Grâce à OpenPose, un service de reconnaissance faciale, KinoAi permet de réaliser des montages vidéos d’analyse des répétitions et même d’annoter le jeu des comédiens.
L’enjeu était d’automatiser le plus d’actions. J’ai redéfini les étapes de montage afin d’optimiser le temps de montage et simplifier l’utilisation du service de reconnaissance faciale notamment en placant en amont des étapes de découpe vidéo en scènes et actions. J’ai décidé de minimiser le nombre d’outils disponibles en intégrant des interactions directes.
︎ Prototype réalisé dans le cadre du projet de recherche dirigé par Rémi Ronfard.
Open KinoAi est une web-app dévelopée par le centre de recherche INRIA de Grenoble.Ce logiciel open source facilite le travail de mise en scène des pièces de théâtre et d’étude de celles-ci. Grâce à OpenPose, un service de reconnaissance faciale, KinoAi permet de réaliser des montages vidéos d’analyse des répétitions et même d’annoter le jeu des comédiens.
L’enjeu était d’automatiser le plus d’actions. J’ai redéfini les étapes de montage afin d’optimiser le temps de montage et simplifier l’utilisation du service de reconnaissance faciale notamment en placant en amont des étapes de découpe vidéo en scènes et actions. J’ai décidé de minimiser le nombre d’outils disponibles en intégrant des interactions directes.
︎ Prototype réalisé dans le cadre du projet de recherche dirigé par Rémi Ronfard.

Optimisation de l’UX
Analyse de l’existant sur Miro.
Croquis à la main.
Wireframes.
Maquettes basses définition.
J’ai réalisé une refonte totale de la web-app en analysant différents parcours d’utilisateurs notamment avec des raccourcis intégré au menu principal.


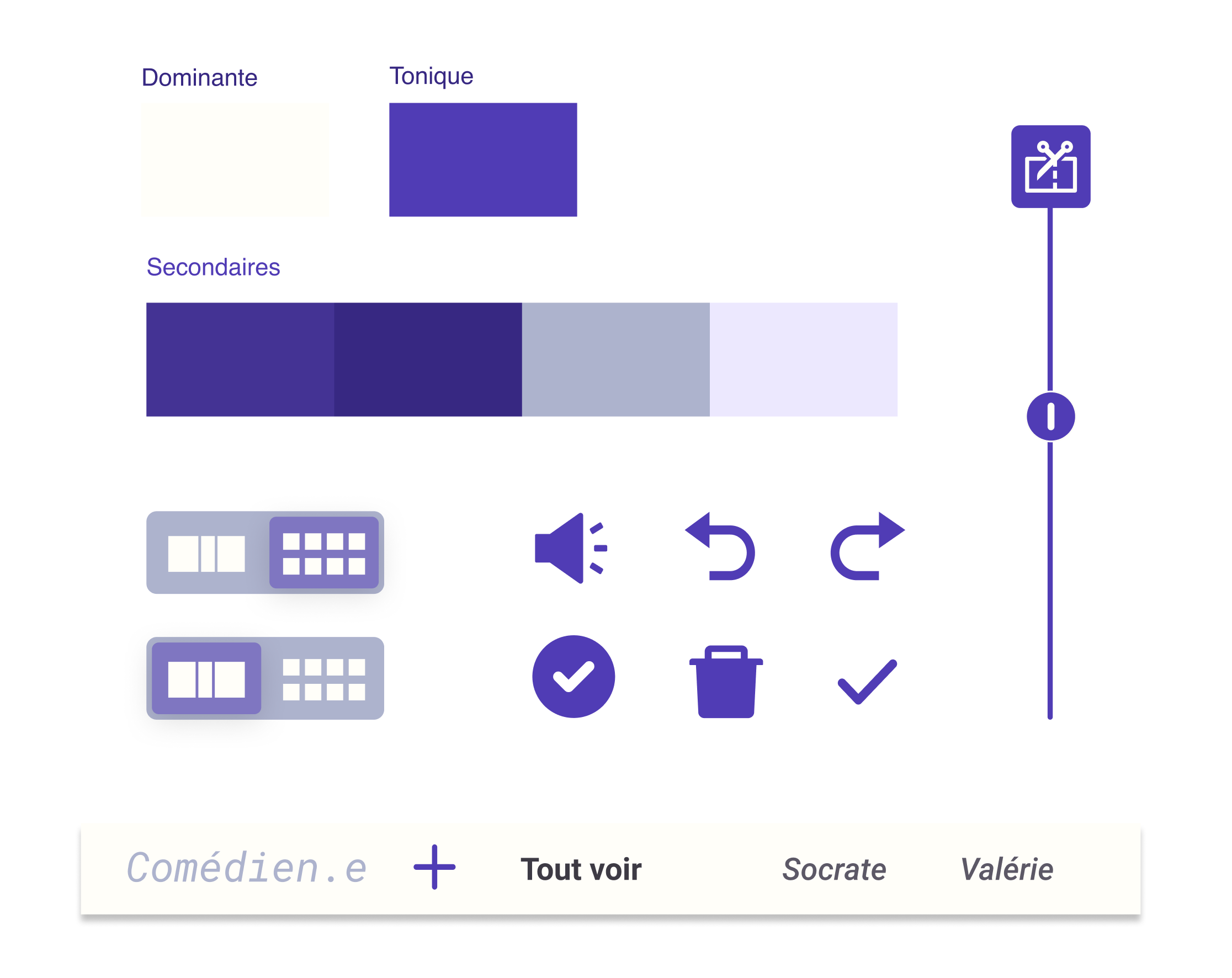
UI plus ergonomique
Design system.
Gamme colorée.

Prototypage
& front development
Smart animate et déclinaisons des interfaces sur Figma. Intégration en HTML, CSS et JS.


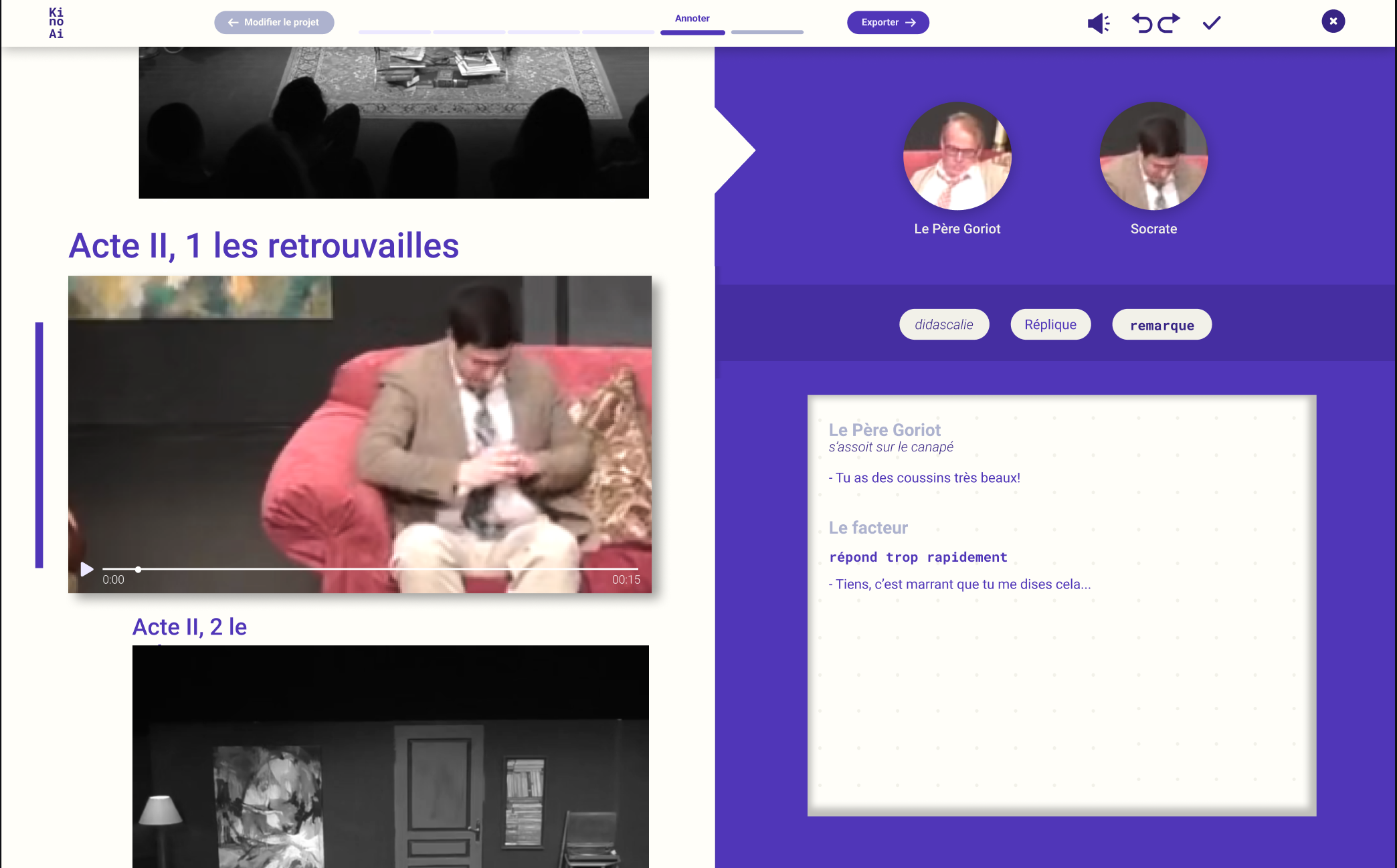
Présentation des interfaces
1. Découper le film de la répétition en différentes scènes.
2. Identifier les comédien.es.
3. Découper la scène sélectionnée en différentes actions pertinentes.
4. Choisir un cadrage pour chacune des actions.
5. Annoter et commenter les actions.
6. Exporter l’outil de travail le plus adapté: format vidéo de la pièce, d’une scèneou d’une action et/ou format texte des annotations.